Coder
Designer
Creator
Innovator

Projects
View all
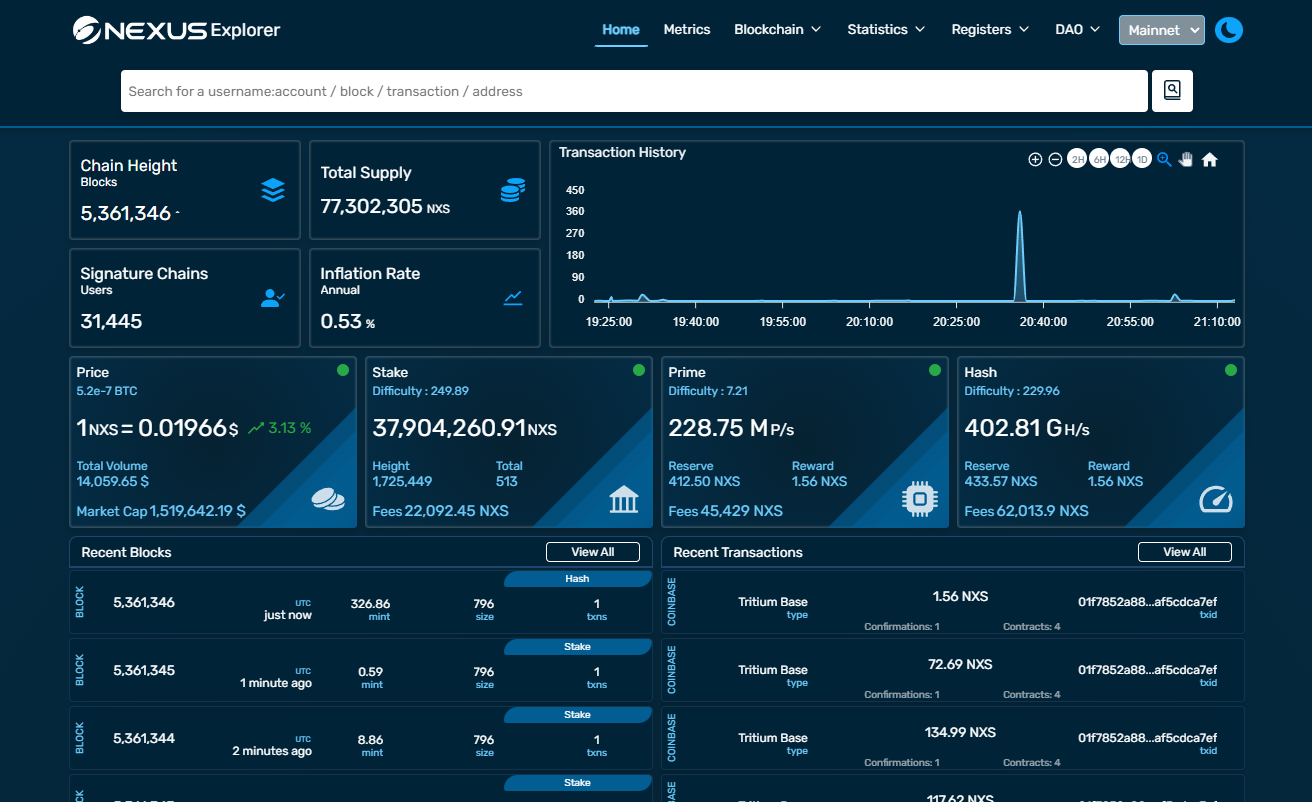
Nexus Explorer

Explorer for the Nexus blockchain, built using Next.js and Python.
1
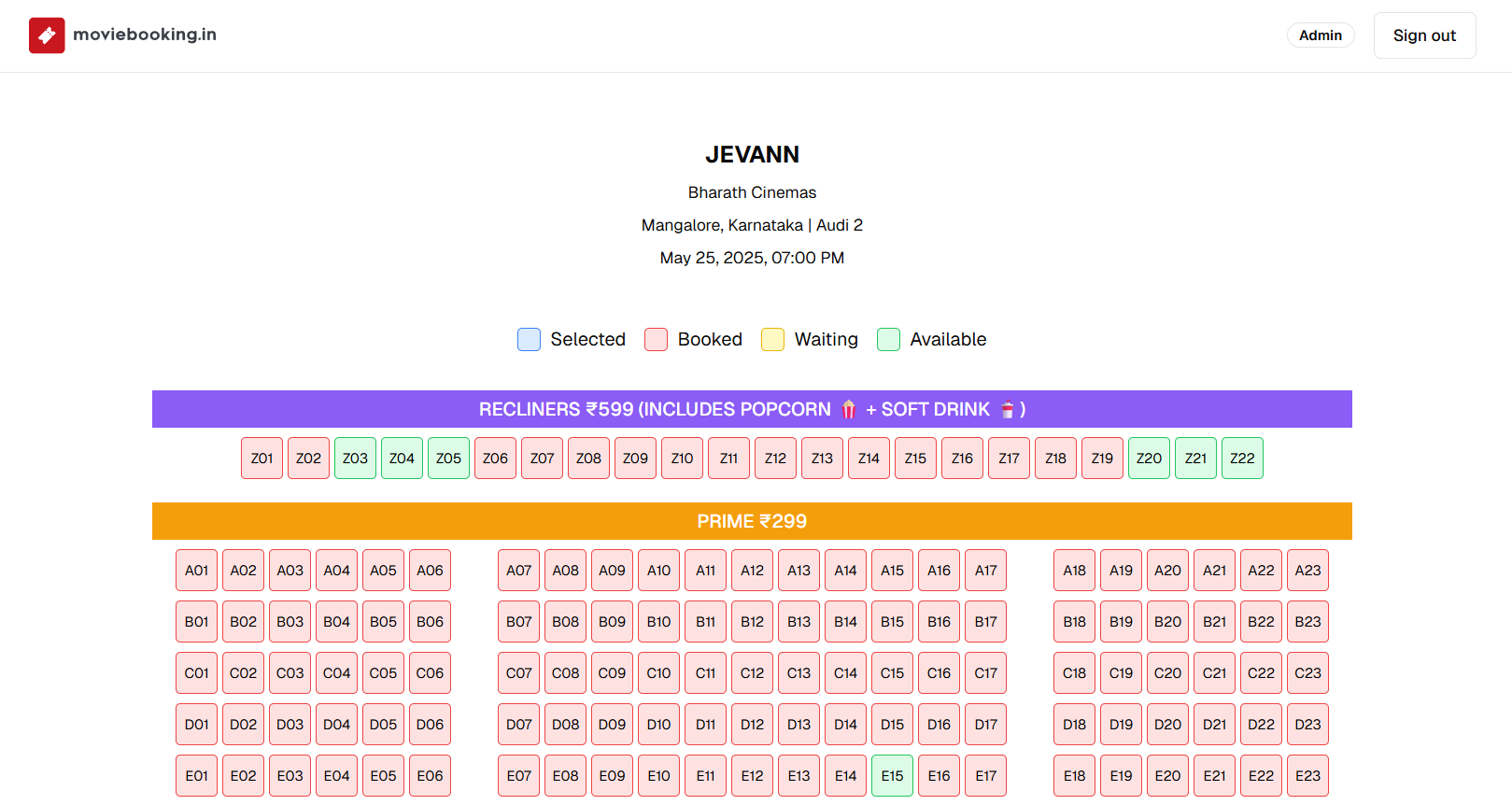
moviebooking.in

A movie booking website built using Next.js and Supabase.
2
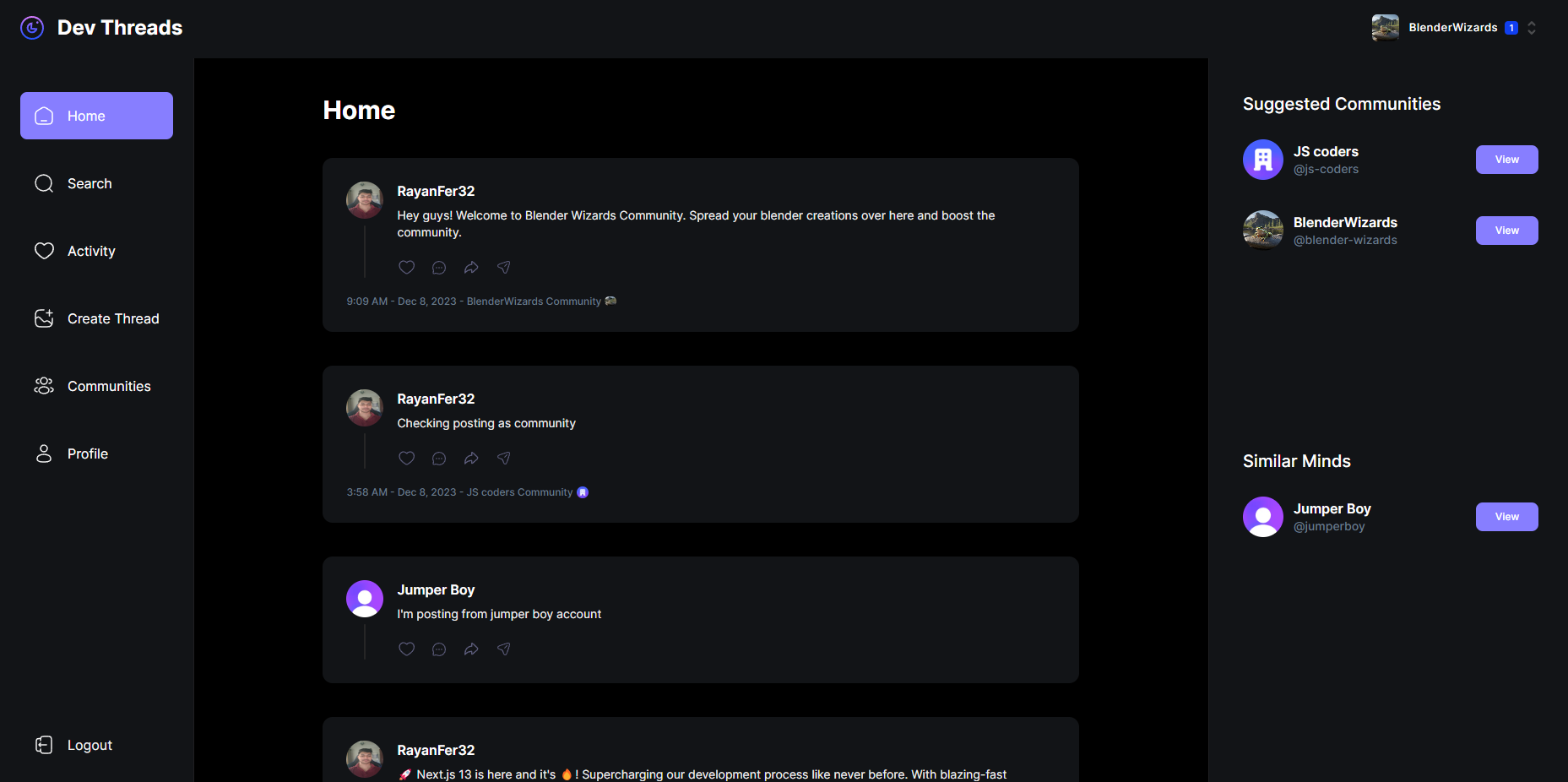
Dev Threads Website

Threads like Social media platform for all the developers.
3
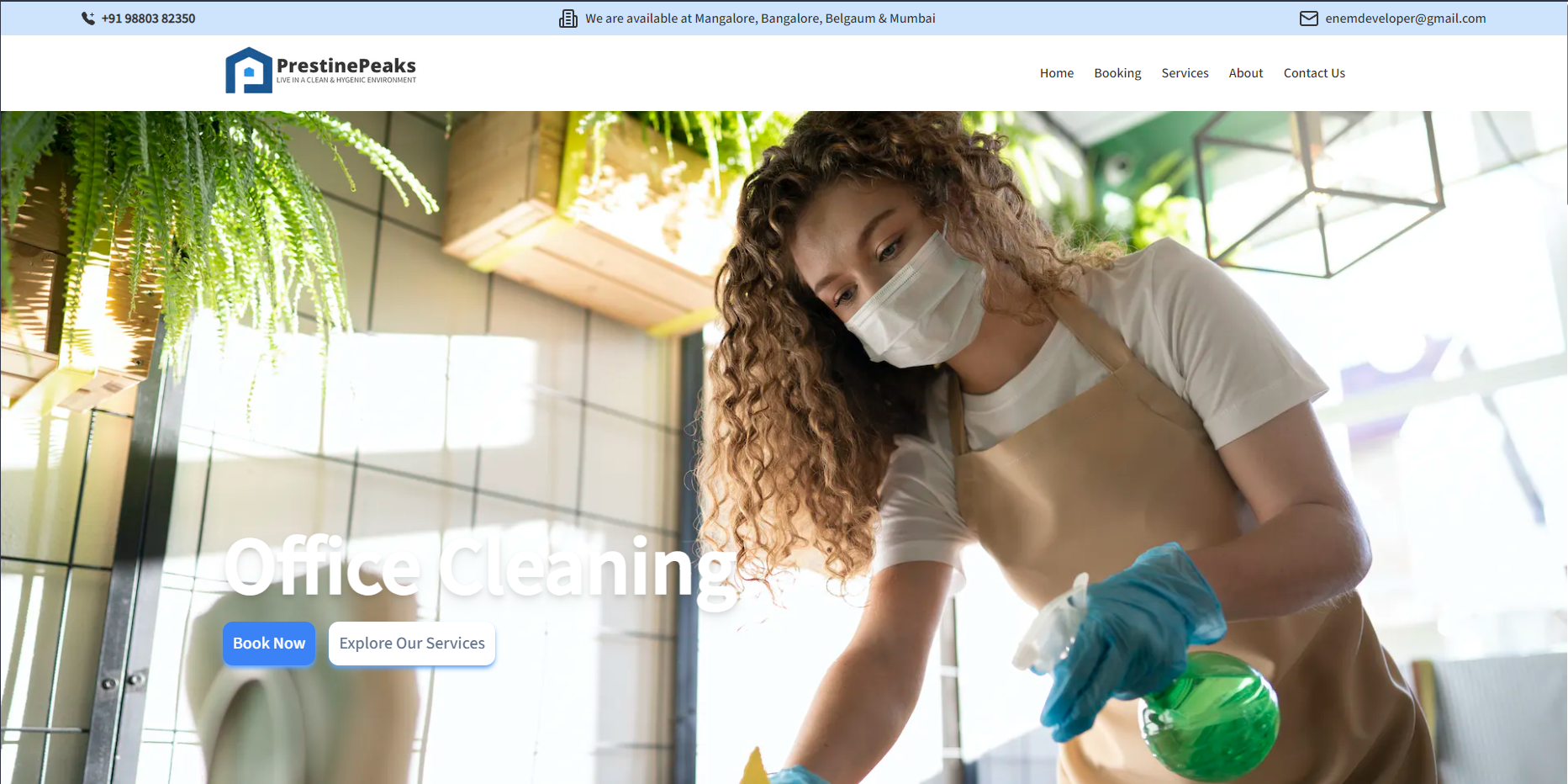
PrestinePeaks Website

A website for Prestine Peaks cleaning company.
4
Nexus Alerts Bot

Realtime alert bot shows high value transactions on Nexus.
5
About Me.
Then i started coding, now i'm a full-stack developer.
Contact
For any sort help / enquiry, shoot a mail and I'll get back. I swear.
Job Opportunities
I'm looking for a job currently, If you see me as a good fit, check my CV and I'd love to work for you.
Social Links
I've got a Curiosity bug in my head that keeps me engaged in coding and building.
After learning HTML and struggling with CSS, I came up with a brilliant idea of using bootstrap so that I don't have to style everything by myself and - for obvious reasons - if you knew bootstrap, you were cool.
I've been coding in Python, React, Node.js, Express, MySQL, Bootstrap, C, C++, Assembly language etc to name a few. Although I barely remember the syntax of all the languages now though, I consider myself a Ninja developer.
Tech Stack
















Experience
Latest Code
View GitHub
Contact
Get in touch, let's talk.
Fill in the details and I'll get back to you as soon as I can.
+91 8722277308
rayanfernandes9@gmail.com
Mangalore, Karnataka, India.